Pourquoi le responsive est indispensable de nos jours ?

Aujourd’hui, plus de 50 % du trafic web en Belgique se fait sur mobile ! Si vous êtes indépendant, artisan, coach ou gérant d’ASBL à Liège, Nandrin, Huy ou Namur, avoir un site responsive n’est plus une option : c’est la clé pour capter vos prospects, améliorer votre référencement et donner la meilleure image de votre activité, quel que soit l’appareil utilisé.
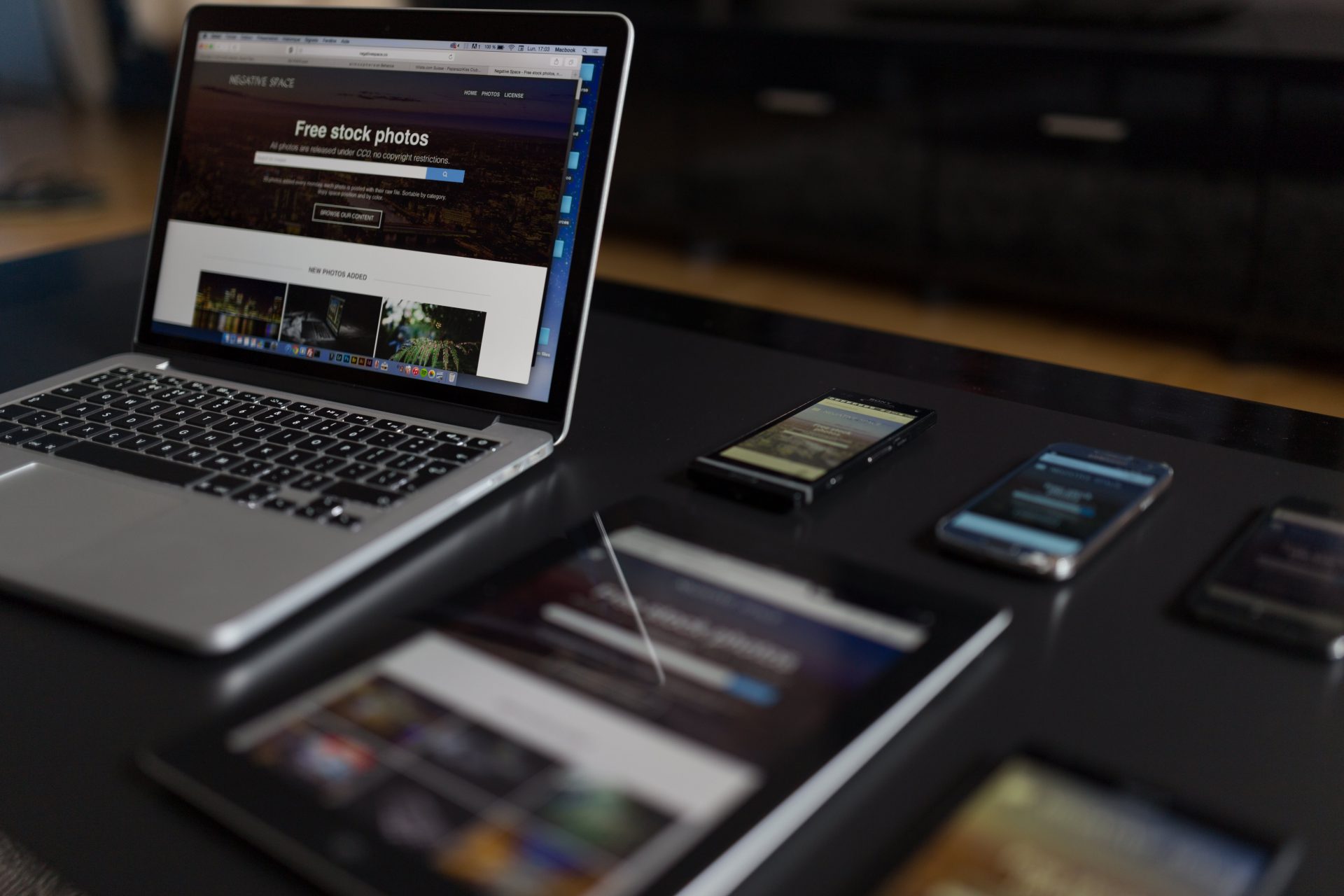
Qu’est-ce que le responsive webdesign ?
Le responsive webdesign consiste à créer un site web qui s’adapte automatiquement à tous les écrans : ordinateur, tablette, smartphone. Fini les textes illisibles ou les boutons trop petits ! Un site web responsive garantit une expérience fluide, pour tous vos visiteurs, où qu’ils soient.

Entre autres, le responsive design facilite d’adaptation d’un site Web sur divers écrans, notamment :
Le redimensionnement automatique des pages et des images
Contenu toujours lisible
(textes et boutons adaptés à la taille de l’écran)
Navigation simplifiée sur mobile
...
Pourquoi rendre le site de votre entreprise responsive ?
La tendance est claire : la majorité des recherches se font sur mobile : coach à Liège, électricien à Huy, thérapeute à Neupré ou créateur de site internet à Seraing, vos clients vous trouvent (ou vous zappent) sur leur smartphone !
Un site web responsive assure que votre site WordPress sur mesure, site vitrine pour indépendant à Namur ou création site web Neupré s’affiche parfaitement, attire plus de visiteurs locaux et transforme ces visiteurs en clients.
Concrètement : Si votre site n’est pas adapté aux mobiles, la navigation sera pénible : vos clients potentiels risquent d’aller voir ailleurs. Un site professionnel, bien conçu et responsive permet d’améliorer le classement Google, de réduire le taux de rebond et d’augmenter les prises de contact — que vous proposiez de la formation WordPress à Liège, la refonte de site web pour artisan ou des services graphiques et web pour ASBL.
Exemple concret : Un site web pour indépendant à Liège responsive gagne en visibilité sur des requêtes comme “site web pro pour coiffeur à Ans”, “création site internet Neupré”, ou “audit SEO Liège”.
Les moteurs de recherche comme Google valorisent les sites qui offrent une expérience mobile optimale, notamment pour des recherches locales ou de proximité.
C’est désormais une exigence incontournable pour convertir vos visiteurs en clients et gagner la confiance de Google.
Les avantages d’un design responsive pour votre activité
Expérience utilisateur optimale sur tous les écrans
Un site qui s’adapte parfaitement à chaque support évite à vos visiteurs de zoomer ou de galérer à cliquer sur un bouton trop petit.
Résultat : plus de satisfaction, moins de rebond, et un site qui plaît à la fois à vos prospects… et à Google.
Un meilleur référencement Google (SEO)
De plus, un seul site (et une seule URL) évite le contenu dupliqué, accélère la vitesse de chargement sur mobile, et simplifie la gestion.
Exemple concret : Imaginez un site WordPress multilingue pour un coach à Liège ou la création d’un site internet pour un artisan à Neupré : si le site est responsive, il remontera bien mieux sur Google pour des recherches locales comme “site web pour indépendant à Liège”, “création site pour électricien à Huy” ou “site internet pour ASBL Namur”.
Facilité de gestion & mises à jour rapides
Vous mettez à jour une seule version de votre site (finis les doubles mises à jour !), ce qui fait gagner du temps pour vous concentrer sur votre activité.
Vous suivez plus facilement le parcours utilisateur de vos visiteurs sur tous les supports.
Économie de coûts & gain de temps
Un site responsive, c’est un seul site à créer, à gérer et à référencer.
Moins de développement, moins de maintenance, moins de frais (et moins de maux de tête !).
Bonus : ce que vous économisez, vous pouvez l’investir dans votre visibilité locale ou une stratégie SEO pour booster votre activité à Liège, Nandrin, Huy ou Namur.
Pourquoi Google adore le responsive ?
Depuis l’algorithme Mobile First, Google indexe et classe en priorité les versions mobiles des sites. Un site responsive améliore votre SEO local (ex : “site WordPress multilingue à Liège”, “site pro pour coach à Neupré”) et évite les contenus dupliqués entre version desktop/mobile. Résultat : une seule URL à référencer, une meilleure visibilité.
FAQ pratique : Le responsive, le SEO local et votre réussite digitale en Wallonie
Pourquoi mon site s’affiche-t-il mal sur mobile ?
Si votre site est difficile à lire ou à utiliser sur un smartphone, il n’est probablement pas responsive. Aujourd’hui, la majorité de vos clients cherchent un artisan, un coach ou un restaurant depuis leur téléphone. Pour un entrepreneur en région de Liège, Huy ou Namur, un site mal adapté fait fuir les visiteurs… et donc les clients potentiels.
Est-ce que Google pénalise vraiment les sites non responsives ?
Oui, Google met en avant les sites « mobile-friendly » dans ses résultats de recherche. Si votre site n’est pas optimisé, il aura moins de chances d’apparaître en tête sur des recherches locales comme « site web pour indépendant à Huy » ou « réserver une table à Seraing ». Le responsive est donc essentiel pour être visible et gagner des clients près de chez vous.
Un site responsive, est-ce plus cher à créer ?
Pas forcément : un site web responsive bien pensé permet de gagner du temps et de l’argent sur la durée, car il n’y a qu’une seule version à gérer. Les coûts d’entretien sont réduits et l’investissement est vite rentabilisé grâce à plus de clients locaux, notamment pour les professions de proximité (kinés, coiffeurs, restaurateurs…).
Besoin d’un site web responsive qui cartonne sur mobile ?
Vous voulez un site web professionnel, rapide et parfaitement adapté à tous les écrans ? Profitez d’un audit SEO local offert ou d’un appel stratégique personnalisé pour enfin booster votre visibilité à Liège, Nandrin, Huy, Namur… et partout en Wallonie.
Astuces pour un site web vraiment mobile-friendly

Emilie - Arthis Web
Adoptez un thème WordPress responsive (Divi, Astra...)
Vérifiez l’affichage sur mobile
Compressez vos images et minimisez le code pour un site rapide
Gardez le même contenu sur mobile et ordinateur
Privilégiez une police lisible et des boutons accessibles au doigt

